Researching Personal Data Visualizations quickly pulls one into the realm of the Quantified Self, the growing population that wishes to track every aspect of their lives. This includes nutrition intake, steps walked, elevation climbed, locations visited, distance traveled, and so forth. It’s also become a growing field of extensive research since it has many implications for the medical industry, productivity in the workplace, and commercial engagement.
Chloe Fan at Metromile details why it is important to keep the actual visualization simple, despite the complexity of the collection of data or the amount of data collected.
As a small case study, I will be comparing the companion application interfaces for different personal tracking devices, limited to step/distance counting and sleep tracking.
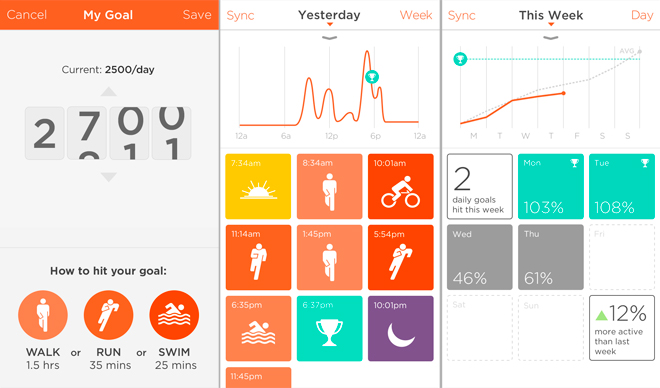
Misfit breaks down the information collected over the day and breaks it into a series of tiles based on different activities. The tiles can get cluttered in a day with a variety of activity/motion, and the clean symmetry makes their chronology a little bit muddled.
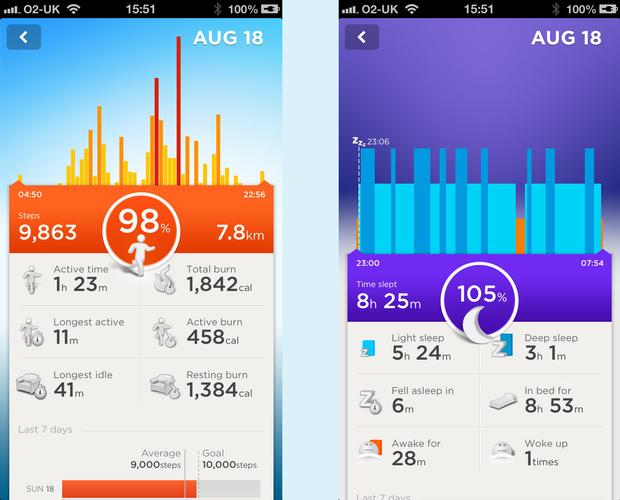
Jawbone provides two different views of your data. The first is activity, and the second is sleep. The numbers which are pulled out are useful chunks of information, though hardly actionable, and the graphs along the top are little more than decorative.
Fitbit’s app provides one of the most pared down dashboards, featuring only a select list of data. There are additional graphics available on their website, but the app remains limited. Being provided with mostly numbers is not exactly motivating.
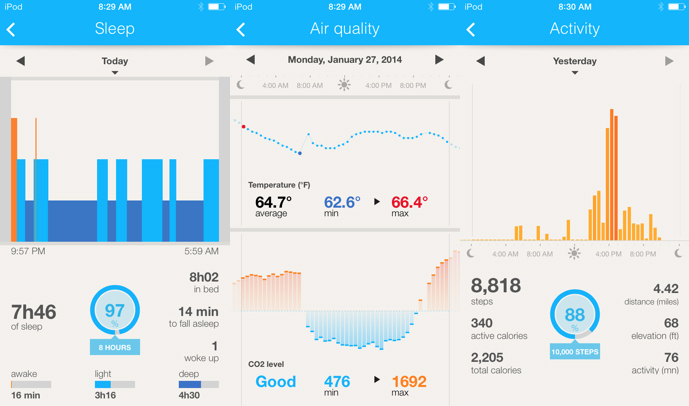
The Health Mate application has multiple panes the user can swipe through, and it provides multiple graphs one each of these panes which the user can scroll through. While the graphs are effective, there are quite a few to take in.
![]()
While not designed for a device external to the phone, the Moves app does make use of current smartphones capabilities to track your movement. Unlike the others featured here, it does not present or even try to capture sleep data, but it offers a combination of movement and location tracking in a simple linear path.